If you’re using Domotz, you may need to process data in a custom way. You may need to do this to create custom reports or react to network events by implementing a specific set of actions.
Our Public API and Webhooks design are useful for this kind of scenario. The Domotz Public API has been designed so that they can be easily implemented to retrieve data out of Domotz “database” (on a polling mechanism) and to execute commands and actions to the Domotz Agents. Therefore, as recommended in the Domotz Public API guide, if you are willing to receive updates on events happening on the Domotz platform, which an “event subscription” model, we recommend the usage of Webhooks. As a matter of fact, the subscription model helps reduce traffic and resource consumption, as compared to a polling mechanism.
However, setting up a Webhook management system is still intimidating for some of you. Firstly, you need to create a public web endpoint to receive reliably and securely events generated by Domotz. Then you need to write some code to parse and manipulate incoming data. You may also need to send your pre-processed data to third-party tools to complete the job.
Simplifying Webhook events
I’m writing this article to explain some workarounds and easier ways to achieve the above. Luckily, some online platforms can help you process webhook events with minimum effort!
For example, Make.com (formerly Integromat) is a no-code tool for creating workflows and solving complex problems intuitively with drag-and-drop functionality. They support hundreds of integrations, so you can easily manage Domotz events with the platform. Using Make.com and Domotz will allow you to let the information flow from Domotz to many external systems.
With Make.com, you create scenarios by chaining predefined modules. Some implement data manipulation logic and others implement the communication with third-party cloud services.
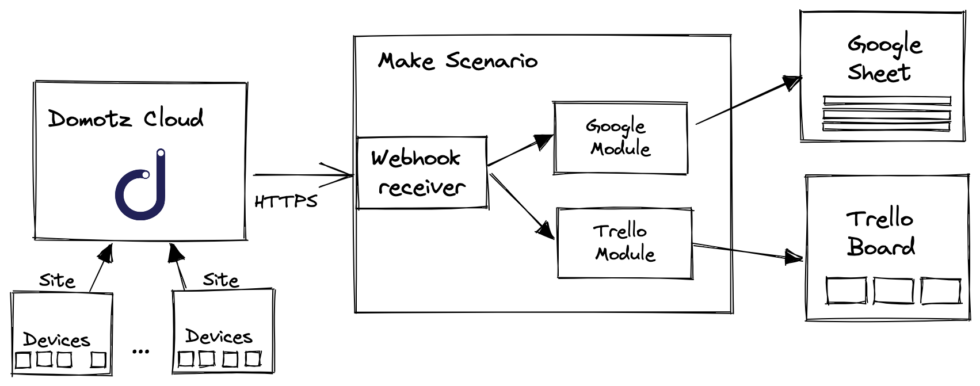
In this post, I’ll explain how to set up a Webhook receiver that listens to your device status events (generated by Domotz) with two goals:
- append entries to a Google Sheet: this is useful to store Domotz events in a shared document
- create cards on Trello, implementing a rudimentary ticketing system

Creating the scenario for webhook events
In this first part, I’ll explain how to create the system starting from a template that includes a Webhook and a Google Sheets module. The Webhook configuration is straightforward. You can add an example of the expected data (you can obtain a sample from the Public API documentation https://portal.domotz.com/developers/), and Make.com will provide the endpoint where you can address Webhooks.
Make.com automatically parses incoming messages according to the example you provided. It also helps you extract the message’s relevant information and use it later in the downstream modules.
Configuring Domotz Shared Alerts
Now it’s time to configure the alerts on the Domotz side. We create a new channel using the Webhook endpoint provided by Make.com and associate it with a Shared Alert. Now you can just sit and wait for Google sheets to record your events. The video below shows how the Google Sheet is populated in real-time with Domotz up and down events.
In Make.com, you can create multiple Webhook receivers in various scenarios. This way, you can configure Domotz to dispatch different events for separate scenarios and handle them with other flows.
A simple ticketing system with Trello
In the final example, we’ll see how to build a basic ticketing system using Domotz Webhooks, our Make scenario, and Trello. In Trello, we create a Domotz board with a couple of columns, the first to collect open issues and the other to mark them as solved. Next, we add a Trello module to our scenario and configure access to your account. You can route the same Webhook message to different output modules. For example, the updates will still be happening in your Google sheet in parallel as well as Trello. Next, choose to create a card each time the system receives a Webhook message. To sum up, Make.com helps compose the title and description of the card with a simple drag-and-drop menu. Card creation is automatic when devices change status.
Conclusion on Processing Webhook events
This post shows how Domotz and Make.com can be combined to create a powerful event-processing workflow. Domotz events cover your networks, from device status to performance issues. With Make.com, you can set up a complete processing system for those events in a few minutes.